WordPressにアルバムを設置してみる。プラグインを使わずに!しかも簡単。

ブログに画像は付きものですが出来ればその時の画像を
一覧表示させたいと思うのは誰でも同じ。
ブログネタにならずとも今まで製作してきた物を
実例集として残しておきたい。
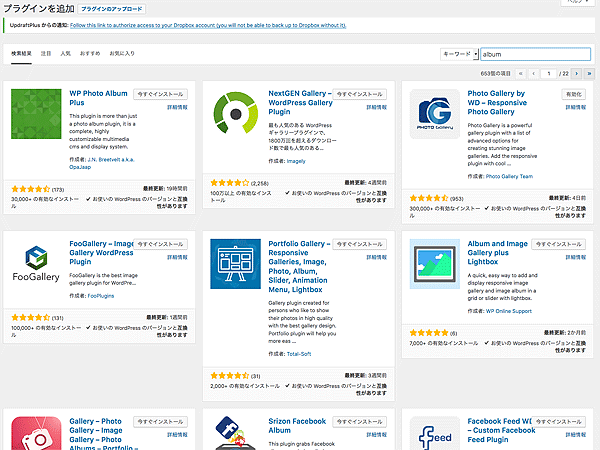
↓そこでプラグインを検索してみる。

有名どころのプラグインがゾロゾロと表示されてますが
どれが良いのかなんて解らないので片っ端にインストールして
試してみる。
しかし。。。設置マニュアルが英語だね。英語。日本語なめられてるね。w
WordPressクラッシャーの私にはさっぱり解らない。
ネットで検索して使い方を解説している先人達のページを見るも
バージョンが古くて画面が違う。w
この人良い人かも!みたいなホームページ見つけても
説明が中途半端。
つーか、中途半端な解説するぐらいならヤメれ!
小学生が見ても解る説明つけれ!
と、イライラしているときにWordpressには
標準でアルバム機能が付いてます(♥)みたいな記述を見つける。
まじかい。
↓あった。

備忘録として書いておきます。
1.左のメニューから固定ページを選んで新規追加。
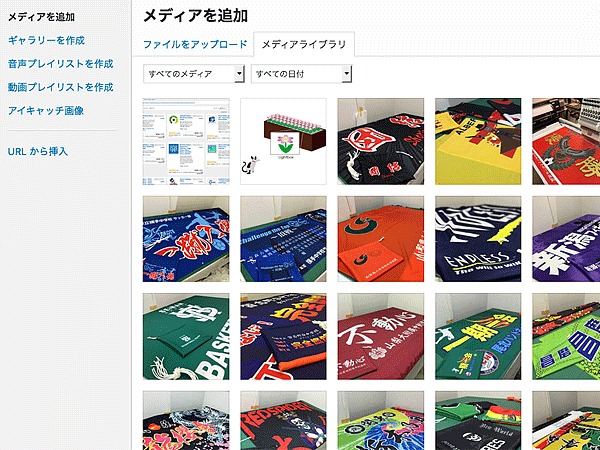
2.タイトル入力欄の下に”メディアを追加”とあるのでクリック。
3.すると上の画像の画面になります。
4.左側の上から2番目に”ギャラリーを追加”とあるでしょ。これを押すと!
5.写真を選ぶ画面になるので載せたい写真をライブラリーから選ぶか
無ければファイルをアップロード。
あとは勝手にWordpressが並べて表示してくれます。
固定ページを保存して完成。
あとは左メニューの外観→メニューとかで表示させる場所を選べばOKです。
さあ、出来ましたか。完成したアルバムの画像クリックして下さい。
大きく表示されるでしょ。
でも、なんか思っていたのと違う。
ページを切り替えずにその場で大きく表示して欲しい。
↓ここでプラグインの登場。使わないと言ったが約束はしてない(笑)

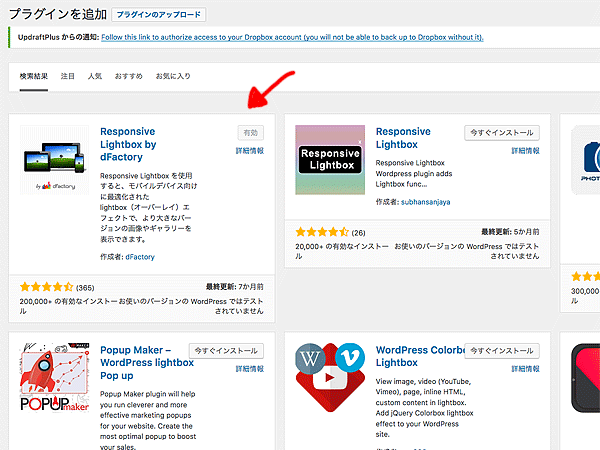
左メニューのプラグインから新規追加で
Responsive Lightboxをインストール。
これで格好良く表示されるようになります。
以上、Wordpressクラッシャーがお届けしました。
まだ壊してませんよ。w
/////
さっそく応援旗と刺繍のアルバムを設置してみました。
フルサイズで画像をアップしてみたのですが
WordPress側でリサイズしてくれてるみたいです。
特に重たくもなく表示されているので一安心。
Googleのアルバムに置いている写真もあるので
随時こちらに移動していこうと思います。
ではでは有意義な週末をお過ごし下さいませ。
(=^∇^=)。
こちらの記事も読まれています。
博多華丸・大吉のなんしようと?にて紹介されました。
お電話は092-591-5877
携帯は090-8830-9969 今村まで
fax→092-591-5855
もしくは専用のお問合せフォームからどうぞ。↓








